font-size Limbo
Ein Punkt aus Alvaro Montoro's CSS One-Liners Post hat mich getriggert.
Increase the text size
body { font-size: 1.25rem; }Let's face reality: browsers' default 16px font size is small. A...
Ein Punkt aus Alvaro Montoro's CSS One-Liners Post hat mich getriggert.
Increase the text size
body { font-size: 1.25rem; }Let's face reality: browsers' default 16px font size is small. A...

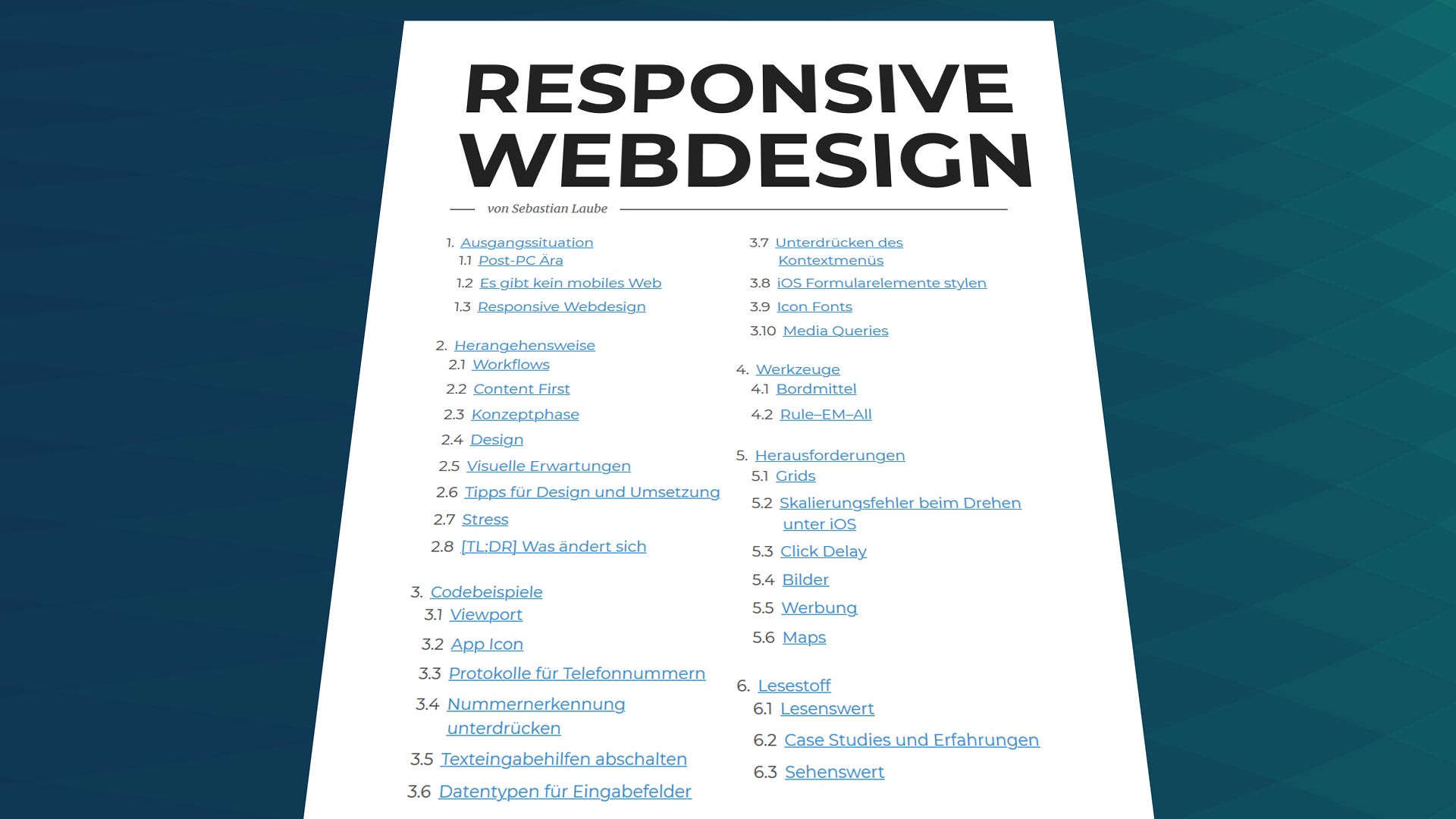
Schon 2012 habe ich begonnen, Wissen zum Thema Mobile Web
zu sammeln. Schnell merkte ich, dass es viel bessere Ansätze gab als Websites speziell für kleine Bildschirme zu planen. Über die Zeit habe ich eine ganze Menge Wissen dazu angehäuft. Das Wissen stammt oft von anderen Designern und Entwicklern, die ihr Wissen mit der Welt geteilt haben. Und weil ich schon immer von der Open Source Mentalität profitiert habe, will ich auch etwas dazu beitragen.
Unter rwd.sebastianlaube.de habe ich das Ganze nun veröffentlicht. Ich erhebe keinen Anspruch auf Vollständigkeit und freue mich, wenn Menschen dazu beitragen wollen. Darum ist die Doku auch auf Github zu finden und wartet auf Pull Requests.
Am 25. Mai sind Stadtratswahlen und ich steh auf dem Stimmschein in Bernsdorf, Erfenschlag, Lutherviertel, Reichenhain und Zentrum. Bei der Gelegenheit hab ich mal meiner Seite einen frischen Look v...
Einige von euch sind sicher regelmäßige Nutzer von ab-nach-hause.de. Ein Paar von euch haben es, trotz des sächsischen Feiertags, vielleicht auch schon gemerkt: Seit gestern Abend sieht es etwas anders aus.
Eigentlich wollte ich das ganze schon länger etwas aufbohren und auch mobile Geräte besser supporten. Als ich mein Geeksphone Peak mit Firefox OS bekam, hat es mich auch gereizt eine App dafür schreiben. Da habe ich die Gelegenheit genutzt, um das alles in einem Aufwasch zu erledigen.
Es ist aber nur eine Web-App. Ihr müsst also immer online sein. Die App sollte als Paket zur Installation über die Website angeboten werden, aber ich konnte dazu nix in den Dokus von Mozilla finden. Obwohl sie versprechen, dass jeder einen eigenen App-Store einrichten kann… Naja bei Firefox OS gibt es ja eh noch einige Baustellen, aber sie sind auf 'nem guten Weg.
Besonders sei noch die Nutzung der Vibrations- und Benachrichtigungs-APIs erwähnt. Neben Firefox OS unterstützt auch Firefox für Android beides. Auf dem Desktop gibt's zumindest Benachrichtigungen. Mit Firefox für Android klappt übrigens auch die Installation – zumindest wurde bei mir ein Icon auf dem Homescreen abgelegt, dass die App direkt öffnet (ohne Browser-UI).
Außerdem habe ich den Code veröffentlicht. Er ist teilweise seltsam aufgebaut, was der App-Architektur geschuldet ist. Wer das Teil also verbessern möchte, ist herzlich eingeladen.
Übers Jahr sind hier und da ein Websites online gegangen, von denen kaum jemand Notiz nahm. Gestern ging zum Beispiel das Kompott online. Heute habe ich kurzentschlossen, das schon länger herumliegende 10 hoch 9 online genommen – ein Gigasekunden-Geburtstagsrechner. Im Juni hat die Workshopwoche in Sachsenburg ihre Website bekommen und seit August ist der Feierabend-Countdown ab nach Hause für alle zugänglich (inklusive ab nach Hause Deals, kleiner Wink an meinen Arbeitgeber).
Und ein paar Sachen stehen noch in den Startlöchern... also RSS Feed abonnieren und auf neue Projekte freuen :)